Je leest deze blog vanuit de browser op je computer. Je typt een adres in in de zoekbalk en je computer plukt op magische wijze van een server op het internet een pagina vandaan. Maar hoe werkt dat eigenlijk? Hoe vindt jouw computer zijn weg over het internet? En hoe komt de pagina vervolgens op jouw scherm terecht?
Het internet is iets wat we dagelijks gebruiken, maar de meeste mensen hebben geen idee hoe dit achter de schermen werkt. In het kort werkt het zo:
- Je typt een website in in de zoekbalk.
- Jouw computer zoekt op een Domain Name System (DNS) server op welk ip-adres gelinkt is aan de website naam.
- Het ip-adres is gelinkt aan een server, een fysiek apparaat waar de websitedata is opgeslagen en waar een programma op draait om die data te versturen.
- Het programma op de server stelt een webpagina samen aan de hand van vaste elementen (zoals de menubalk) en wisselende elementen (zoals de laatste posts) en stuurt deze naar jouw computer.
- Jouw browser stelt aan de hand van de verkregen data een visuele weergave op van de pagina.
In deze post leg ik dit verder uit en aan het einde zal ik wat vertellen voor als je zelf een website wil bouwen. Aan het einde zal ik ook vertellen over de fout die ik gemaakt heb toen ik deze website opzette.
DNS: Het telefoonboek van het internet
Hoeveel we het ook over de cloud hebben, uiteindelijk moeten programmas en data ergens op een fysiek apparaat staan. Zo’n fysiek apparaat noemen we een server* en elke server heeft een uniek ip-adres van vier blokken met een, twee of drie cijfers. Zo is het ip-adres voor timbruyn.nl bijvoorbeeld 136.144.244.143.
Zodra je een website intypt in je adresbalk, moet jouw computer eerst opzoeken welk ip-adres bij de website hoort. Deze informatie staat in het Domain Name System (DNS). Je computer houd zelf een lijst bij met DNS informatie van sites die je al eerder bezocht hebt en daar kijkt je computer eerst in. Als hij daar niks kan vinden, gaat hij naar de DNS server van jouw internetaanbieder. Als het daar ook niet staat, zijn er een aantal algemene DNS servers. De extentie van een website (bijvoorbeeld .nl of .com) is achter de schermen een verwijzing naar een algemene DNS server waar alle .nl of .com adressen in staan. Als jouw computer eenmaal weet op welke server de website staat, kan hij de server vragen om de websitepagina.
Doe het zelf
Welke route legt jouw computer af naar deze website?
Wil je weten welke route jouw computer aflegt over het internet om bij de server te komen waar deze website op draait?
1. Ga naar de Windows zoekbalk, typ ‘cmd’ en open de ‘Command Prompt’ of ‘Opdrachtprompt’.
De opdrachtprompt is een programma om direct commando’s aan Windows te geven. Normaal gesproken moet elke klik eerst vertaald worden naar een opdracht voor Windows en met de prompt kan je dat direct doen, waardoor je veel preciezer kan werken en veel meer opties hebt dan als je een programma gebruikt.
BELANGRIJK: Op veel werkcomputers is de opdrachtprompt alleen toegankelijk voor systeembeheerders en uitgeschakeld voor gewone gebruikers. In dat geval kan je deze oefening alleen thuis doen.
2. Typ ‘tracert timbruyn.nl’ en druk op enter.
Tracert staat voor het trace route commando.
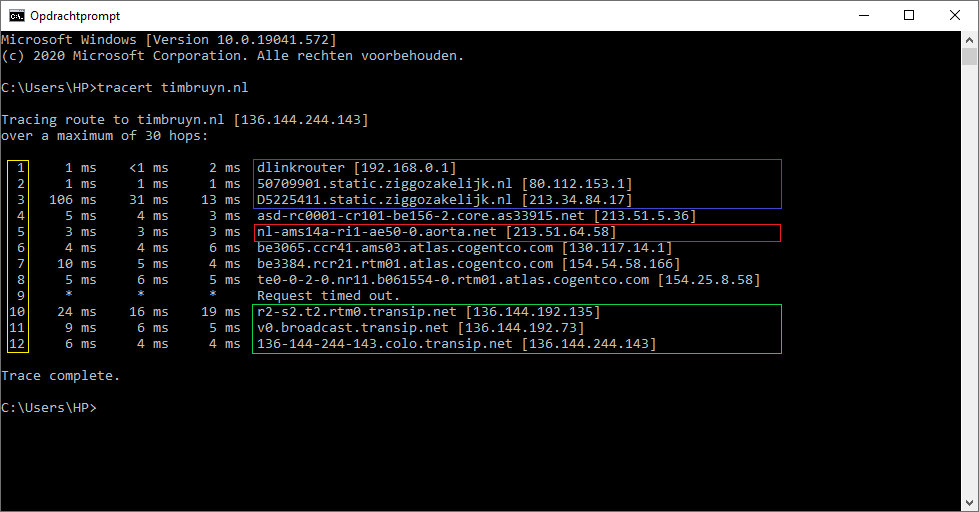
Het resultaat ziet er ongeveer zo uit:

Zoals je in het gele blok kan zien, legt mijn computer 12 hops, oftewel stappen, af om bij deze website te komen. De eerste stappen in het paarse blok zijn mijn router en mijn internetprovider. Daarna zie je de servernamen van verschillende knooppunten op het internet. Zo zie je bijvoorbeeld in het rode blok ‘nl-ams’, dus kennelijk loopt dit signaal via een knooppunt in Amsterdam. Deze website staat op een server van TransIP en je ziet in het groene blok dan ook dat het signaal eerst bij TransIP binnenkomt en dan vervolgens vanuit daar doorgestuurd wordt naar de specifieke TransIP server waar deze website op staat.
De server: Het apparaat waar de website opgeslagen staat
Een server is een gespecialiseerde computer met programma’s en bestanden. Elk bestand heeft zijn eigen bestandstype en elk programma kan een bepaald soort bestandstype openen. Word heeft .docx, Excel heeft .xlsx en plaatjes hebben .jpeg of .png. Browsers gebruiken bestanden met .html of .php.
In de begintijd van het internet was een websiteserver niks anders dan een Verkenner die bestanden kon opzoeken en terugsturen. Dat is nog steeds een optie: Als je https://timbruyn.nl/wp-content/uploads/2020/09/headerimage1-1.png invoert, zoekt de server het .png bestand op dat bovenaan mijn website staat. Tegenwoordig willen we niet alleen een vaste pagina, maar willen we pagina’s die op ons aangepast zijn en waar we dingen mee kunnen doen. Als je naar Netflix gaat, wil je dat Netflix de nieuwste films laat zien die interessant zijn voor jou.
Servers draaien nu programma’s om voor elke vraag die binnenkomt apart een pagina in elkaar te zetten. Deze site draait op WordPress. Als jouw computer mijn homepage opvraagt, komt dat verzoek eerst bij WordPress binnen. WordPress zoekt de algemene layout op zoals het menu en het titelplaatje. Daarna zoekt WordPress de laatste vijf posts bij elkaar en plaatst die in de algemene pagina. Vervolgens maakt WordPress daar een .html bestand van en stuurt die terug naar jouw computer.
In het .html bestand staan instructies voor je browser over hoe deze webpagina eruit moet zien en wat elk stukje van deze pagina doet. En zo heb je uiteindelijk deze blog op jouw scherm!
Extra
HTML, CSS, Javascript en PHP, de bouwstenen van een webpagina
Hoe bouwt WordPress de pagina’s die je ziet? En waar bestaat de pagina uit die je op je scherm krijgt? Dit gebeurt met vier verschillende bouwstenen voor een webpagina: HTML, CSS, Javascript en PHP.
HTML(Hyper Text Markup Language) is de basistaal waarin webpagina’s geschreven worden. HTML beschrijft de inhoud van de website. HTML werkt met blokken (genaamd div). Deze website heeft een hoofdblok met de hele pagina. Binnen dat blok heb je het menublok, het sidebar blok en het middenblok. Binnen het menu heeft elk item weer zijn eigen blok, tot je uiteindelijk op een blok komt met de tekst erin. Deze tekst staat beschreven in de HTML code van deze webpagina.
CSS (Cascading Style Sheet) bepaalt de opmaak van de pagina. De HTML blokjes hebben een CSS klasse die beschrijft hoe dat blokje eruit moet zien. De kleur van het Extra blok en het lettertype van deze tekst staan beschreven in de CSS van mijn website.
Javascript zorgt ervoor dat de pagina interactief is. Javascript is een programmeertaal waarin je kan beschrijven hoe de HTML en CSS moeten veranderen aan de hand van acties van de bezoeker. Zo staat bijvoorbeeld in de Javascript van deze website dat als er op het Extra blokje geklikt wordt, deze tekst moet uitschuiven.
PHP (Hypertext Preprocessor) is de programmeertaal waarin WordPress geschreven is. PHP beschrijft hoe de server moet reageren als je een pagina opvraagt. HTML, CSS en Javascript zijn de componenten van de webpagina die je browser gebruikt om de webpagina te laten zien. PHP bepaalt welke componenten je opgestuurd krijgt. Toen je deze webpagina opende, stelde PHP de pagina op door de nieuwste blogposts in de algemene layout te zetten.
Doe het zelf
HTML, CSS en Javascript in actie
Wil je zien hoe HTML, CSS en Javascript werken?
1. Ga naar http://jsfiddle.net/tbruyn/2fpagt08/105/.
Ik heb een online voorbeeld voor je klaargezet om te zien hoe HTML, CSS en Javascript samenwerken om een webpagina te maken
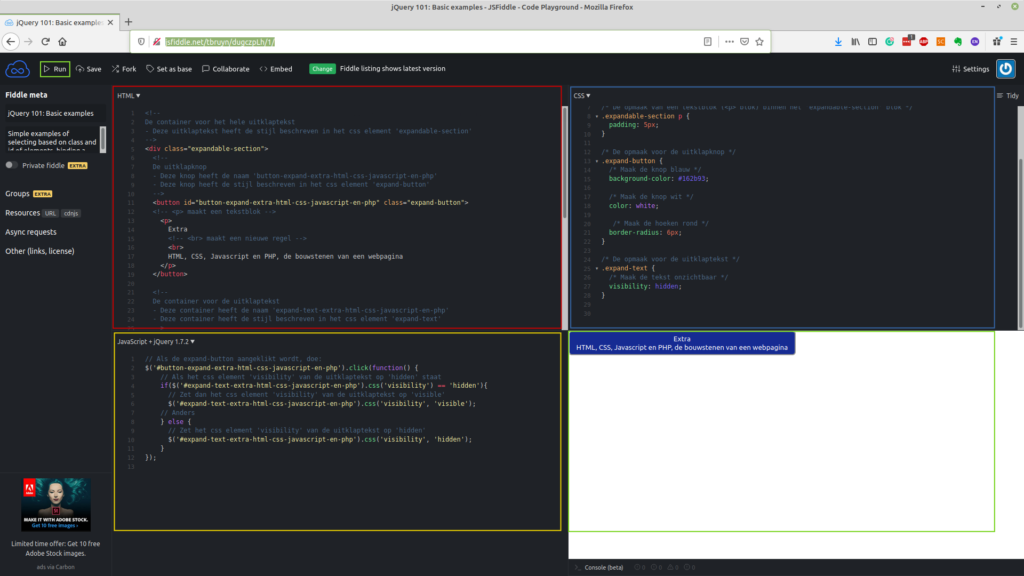
Het nieuwe tabblad ziet er zo uit:

Linksboven (rood) staat de HTML code, rechtsboven (blauw) de CSS en linksonder (geel) de Javascript. Linksboven (groen) is de ‘run’ knop, om de website te genereren (ctrl-s werkt ook) en vervolgens zie je rechtsonder (groen) het resultaat.
Je kan hier vrij dingen veranderen, om te zien wat voor effect het heeft. Veel plezier!
Doe het zelf
Bekijk de HTML en CSS van deze website
Wil je de HTML en CSS van deze website zien?
1. Open de ‘developer tools’ van je browser door ‘ctrl-shift-c’ in te drukken

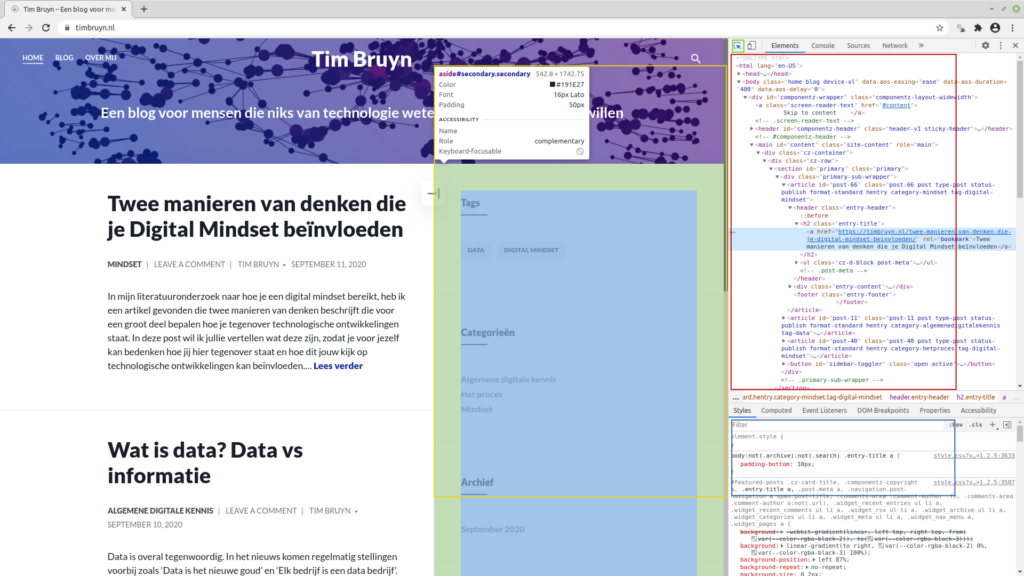
Als je met je muis over een element van de website gaat (geel), zie je in de developer view waar dat element in de HTML code staat (rood) en welke CSS elementen (blauw) de opmaak van het HTML element bepalen. Je kan ook je muis over een stuk HTML code houden en zien welk stuk van de website het is.
Als je op een element klikt, zet hij dat element vast. Om een nieuw element te kiezen, kan je op het pijltje bovenaan de developer view klikken (groen).
De onderdelen die je nodig hebt om je eigen website te maken
Nu we een idee hebben van hoe een website werkt, kunnen we het hebben over hoe je zelf een website opzet. Hiervoor moet je drie dingen doen:
- Een domeinnaam kopen
Hiermee koop je het recht om op alle DNS servers ter wereld jouw domeinnaam aan een ip-adres te koppelen. - Een server huren
Je moet een fysiek apparaat regelen waar jouw website op draait. Er zijn veel aanbieders op het internet die servers aanbieden, maar vaak hebben organisaties ook eigen servers. Deze website draait op de server van een vriend van mij, die hij huurt bij TransIP. - Jouw website op de server zetten
Je moet je website op de server zetten. Dit kan met statische html pagina’s, of door software zoals WordPress erop te installeren om een interactieve website te draaien.
Veel serververhuurders bieden de mogelijkheid om direct een domeinnaam te kopen als je de server huurt. Er zijn ook bedrijven zoals WordPress.com of Wix.com waar je zowel de domeinnaam, server als software tegelijkertijd kan kopen. Dit zijn niet alleen programma’s om websites te draaien, maar ook om ze te maken.
WAARSCHUWING: Veel mensen willen tegenwoordig een website, maar weten niet hoe het werkt. Een aantal bedrijven proberen hier geld aan te verdienen. Ik heb zelf de fout gemaakt om WordPress.org te verwarren met WordPress.com. WordPress.org is de losse WordPress software, die gratis beschikbaar is. WordPress.com is een website die de WordPress software aanbiedt, samen met een domeinnaam en een server waar het allemaal op draait. WordPress.com heeft verschillende tarieven die heel aantrekkelijk lijken voor een beginnend websitebouwer. Het probleem is dat je bij de goedkope versies van WordPress.com bijna geen functies van het programma kan gebruiken. Om daadwerkelijk nuttige dingen te kunnen doen, moet je minimaal op het ‘business plan’ zitten, wat 300,- per jaar kost. In plaats van veel meer te betalen dan ik wilde, heeft een vriend van me toen aangeboden om de website op zijn server te draaien. Eind goed, al goed, maar let dus op wat je koopt en lees je goed in!

Eminem, настоящее имя Маршалл Брюс Мэтерс III, известен как один из величайших рэп-исполнителей всех времен. Своими пронзительными текстами, ярким стилем и потрясающим мастерством в ритме и рифме он завоевал миллионы поклонников по всему миру. Его лучшие песни включают “Lose Yourself”, гимн к само-преодолению, “Stan”, с поразительно интенсивным сюжетом, и “Rap God”, где он демонстрирует свою невероятную скорость и технику. Все эти треки, а также многие другие, отражают его гениальность и влияние на музыкальную индустрию. Скачать mp3 музыку 2024 года и слушать онлайн бесплатно.
İzzetpaşa su kaçak tespiti Arnavutköy’de su kaçağı vardı. Uzman ekip sayesinde sorunumuzu hızlıca çözdük. https://suomalainennaikki.com/ustaelektrikci
شركة Bwer هي أحد الموردين الرئيسيين لموازين الشاحنات ذات الجسور في العراق، حيث تقدم مجموعة كاملة من الحلول لقياس حمولة المركبات بدقة. وتغطي خدماتها كل جانب من جوانب موازين الشاحنات، من تركيب وصيانة موازين الشاحنات إلى المعايرة والإصلاح. تقدم شركة Bwer موازين شاحنات تجارية وموازين شاحنات صناعية وأنظمة موازين جسور محورية، مصممة لتلبية متطلبات التطبيقات الثقيلة. تتضمن موازين الشاحنات الإلكترونية وموازين الشاحنات الرقمية من شركة Bwer تقنية متقدمة، مما يضمن قياسات دقيقة وموثوقة. تم تصميم موازين الشاحنات الثقيلة الخاصة بهم للبيئات الوعرة، مما يجعلها مناسبة للصناعات مثل الخدمات اللوجستية والزراعة والبناء. سواء كنت تبحث عن موازين شاحنات للبيع أو الإيجار أو التأجير، توفر شركة Bwer خيارات مرنة لتناسب احتياجاتك، بما في ذلك أجزاء موازين الشاحنات والملحقات والبرامج لتحسين الأداء. بصفتها شركة مصنعة موثوقة لموازين الشاحنات، تقدم شركة Bwer خدمات معايرة موازين الشاحنات المعتمدة، مما يضمن الامتثال لمعايير الصناعة. تشمل خدماتها فحص موازين الشاحنات والشهادات وخدمات الإصلاح، مما يدعم موثوقية أنظمة موازين الشاحنات الخاصة بك على المدى الطويل. بفضل فريق من الخبراء، تضمن شركة Bwer تركيب وصيانة موازين الشاحنات بسلاسة، مما يحافظ على سير عملياتك بسلاسة. لمزيد من المعلومات حول أسعار موازين الشاحنات، وتكاليف التركيب، أو لمعرفة المزيد عن مجموعة موازين الشاحنات ذات الجسور وغيرها من المنتجات، تفضل بزيارة موقع شركة Bwer على الإنترنت على bwerpipes.com
BWER leads the way in weighbridge technology in Iraq, delivering customized weighing solutions that are accurate, efficient, and ideal for heavy-duty use in any environment.
BWER delivers robust, precision-engineered weighbridges to businesses across Iraq, combining state-of-the-art technology with local expertise to support infrastructure and logistics growth.
BWER is Iraq’s go-to provider for weighbridges, ensuring durability, accuracy, and cost-efficiency in all weighing solutions, backed by exceptional customer support and maintenance services.
BWER Company is committed to advancing Iraq’s industrial sector with premium weighbridge systems, tailored designs, and cutting-edge technology to meet the most demanding applications.
Serving Iraq with pride, BWER supplies high-performance weighbridges designed to improve transport logistics, reduce inaccuracies, and optimize industrial processes across all sectors.
Great post! Your insights are always so thoughtful and engaging. Keep up the fantastic work!
Really enjoyed this! Your perspective is refreshing and thought-provoking. Keep it up!
Wow, this article is amazing! Your writing style is so engaging and kept me hooked from start to finish. The topic is so relevant and helpful. Keep creating! <a href=”https://saltcaypreservation.org/>https://saltcaypreservation.org/
Wow, this article is amazing! Your writing style is so engaging and kept me hooked from start to finish. The topic is so relevant and helpful. Keep creating!
Great job on the blog! Your content is insightful and easy to follow. Keep it up!
Great post! I really enjoyed the insights you shared. The way you explained [specific point] was particularly interesting. Looking forward to reading more of your content!
Thanks for sharing this informative post! I found your perspective on [specific topic] really eye-opening. Can’t wait to see what you write next!
Wonderful article! The points you made about [specific topic] were really thought-provoking. Keep up the great work—I’m looking forward to your next post!
Excellent read! I really appreciated your take on [specific topic]. It gave me a lot to think about. Looking forward to more posts like this!
Really insightful post! I love how you broke down [specific point]. It’s given me a fresh perspective on the topic. Keep it up!
Great article! You’ve explained [topic] so clearly, and I’ve learned a lot. Looking forward to your next post!
The Ultimate Iraq Business Directory Businessiraq.com stands out as the premier online resource for anyone seeking to engage with the Iraqi business community. With its comprehensive Iraq Business Directory, the platform boasts a wide array of listings across multiple industries, enabling users to discover potential partners, suppliers, and clients with ease. By implementing effective SEO strategies, such as keywords focused on Iraq business connections and business networking in Iraq, Businessiraq.com ensures that it ranks high in search engine results, making it the go-to hub for entrepreneurs and investors. This directory not only supports local businesses but also attracts international investors keen on exploring opportunities in Iraq.
Experience the future of sustainable business networking through Businessiraq.com’s eco-conscious approach to its Iraq business directory. The platform now highlights green businesses and sustainable practices, featuring a special Green Business certification in its online business listings. The dedicated section for environmental business news in Iraq keeps stakeholders informed about sustainable development opportunities, while the Iraq jobs section promotes positions in renewable energy and environmental conservation. The tender directory specifically tags eco-friendly projects, encouraging sustainable procurement practices. Through these initiatives, Businessiraq.com is not just connecting businesses but promoting responsible corporate citizenship in Iraq’s evolving economy.
Revolutionizing market intelligence in Iraq, Businessiraq.com emerges as a game-changing platform by integrating artificial intelligence and data analytics into its Iraq business directory. The platform’s innovative Smart Match feature automatically connects businesses with compatible partners based on their profiles, industry focus, and business objectives. Real-time business news in Iraq is enhanced with predictive market analysis, helping companies anticipate trends and opportunities. The platform’s Iraq jobs section now includes skill-matching algorithms, while the tender directory offers automated alerts for relevant opportunities. With enhanced online business listings featuring virtual showrooms and 360-degree company tours, Businessiraq.com is transforming how businesses connect and thrive in Iraq’s digital age.
The current climate of investment in Iraq calls for vigilance and awareness Iraq Business News regularly updates investors on risks, challenges, and opportunities within the market
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
For anyone interested in foreign direct investment in Iraq, Iraq Business News serves as a vital resource. The site highlights emerging opportunities and strategic partnerships, helping businesses connect with local and international stakeholders.
For strategic market entry, understanding local cultures and business practices is vital Iraq Business News provides context and background to help international businesses navigate these complexities
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
The rebuilding efforts in Iraq present numerous opportunities for innovative businesses. Iraq Business News covers infrastructure projects and investment needs, connecting entrepreneurs to crucial market insights.
BusinessIraq.com maintains thorough coverage of Iraq’s construction and infrastructure sectors, monitoring major development projects, government tenders, and private sector initiatives. Our platform tracks urban development, transportation projects, and real estate trends, offering valuable intelligence for industry stakeholders.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/vi/register-person?ref=WTOZ531Y
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/ru-UA/register?ref=OMM3XK51
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/en-IN/register?ref=UM6SMJM3
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.info/en/register?ref=JHQQKNKN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/en-IN/register?ref=UM6SMJM3
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/si-LK/register?ref=V2H9AFPY
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/it/join?ref=S5H7X3LP
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/fr-AF/register-person?ref=JHQQKNKN
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/it/join?ref=S5H7X3LP
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Really enjoyed this! Your perspective is refreshing and thought-provoking. Keep it up!
Your perspective is refreshing and thought-provoking. Keep it up!
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Great post! I really enjoyed the insights you shared. Looking forward to more of your content!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Great article! I enjoyed reading it and learned something new. Keep up the good work!
Great article! I really enjoyed reading your insights. Keep up the awesome work!
Your article helped me a lot, is there any more related content? Thanks!
Great post! I really enjoyed reading your insights. Thanks for sharing such valuable information—looking forward to your next update!
Awesome article! You’ve provided some really helpful tips. Can’t wait to see more of your content in the future!
Loved this post! You explained everything in such an easy-to-understand way.
Super useful! I’ll definitely be applying some of these ideas.
Really informative read—thanks for breaking it down so clearly!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
This was a great read. Appreciate the effort you put into this!
Thanks for shedding light on this topic. Learned something new today!
Your blog always delivers quality content—keep it coming!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
This post really resonated with me. Can’t wait to read more from you!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Impressive work! You’ve made an interesting topic even more engaging.
Really enjoyed this! Your writing style is so engaging.
This gave me a lot to think about—thank you for sharing your thoughts!
Clear, concise, and super helpful. Great job!”
Always a pleasure reading your blog. Keep the great content coming!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for the great read! Very informative and well-written.
Really helpful content — I learned a lot from this!
Great post! I really enjoyed reading this. Your insights were clear and helpful — thanks for sharing!
Really helpful content – thanks for putting this together!
This was a great read! I learned something new today.
Loved your perspective on this topic. Keep it up!
Thanks for the valuable insights. Looking forward to your next post!
Interesting points! You explained it in a very clear way.
https://hrv-club.ru/forums/index.php?autocom=gallery&req=si&img=6882
Such a well-written piece. It kept me engaged from start to finish.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Great post! I really enjoyed the insights you shared. Looking forward to reading more from you!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Loved this! Super helpful and easy to follow. Thanks for sharing!
Awesome content as always. Keep up the great work!
Thanks for the valuable information. It really helped me understand the topic better.
Interesting read! Do you have any tips for beginners on this?
Well-written and informative. I appreciate the depth of your analysis.
Very informative post, thank you for sharing!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Such a useful guide. Bookmarking this for later!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Great perspective. I hadn’t thought about it that way!
Thanks for breaking this down so simply!
Your content never disappoints. Keep it up!
Short but packed with value. Love it!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can’t wait to read more posts like this. Subscribed!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Great post! I really enjoyed reading this and learned a lot. Thanks for sharing!
Very good https://is.gd/tpjNyL
This is exactly what I was looking for—thanks for the helpful tips!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Phim sex clip sex Việt Nam
Very well written. Looking forward to more posts like this!
Interesting perspective! It gave me a new way of thinking about this topic.
Thanks for the valuable information. It was easy to understand and super useful.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I love how you explained this so clearly. Subscribed for more!
This post really resonated with me. Appreciate your honesty and insights.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Great post! I really enjoyed reading this.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Very informative, thanks for sharing!
Your article helped me a lot, is there any more related content? Thanks!
I never thought about it that way—thanks for the insight!
Phim sex clip sex Việt Nam
This was exactly what I was looking for!
Well written and easy to understand. Keep it up!
Phim sex clip sex Việt Nam
I appreciate the detailed explanation, it helped a lot.
Phim sex clip sex Việt Nam
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Interesting perspective—thanks for making me think.
This is so helpful. Looking forward to your next post!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Awesome content as always!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for breaking this down so clearly.
Great post! I really enjoyed your perspective on this topic.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing this! Very informative and easy to understand.
This gave me a lot to think about. Appreciate the insight!
I’ve been looking for info like this—glad I found your blog.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Well-written and straight to the point. Keep up the good work!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Great read! I really enjoyed your perspective on this topic.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your enticle matches the content lol. Just kidding, mainly because I had some doubts after reading the enticle.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Great insights! I really enjoyed how you explained this topic clearly and simply.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
This is so helpful. I’ve been looking for a post like this—thank you!
Well written and inspiring! Keep up the great work.
Thanks for sharing! I learned something new today.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Interesting perspective. It really made me think differently.
Love this post! Especially the part about staying consistent—so true.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Awesome tips! I’ll definitely try some of these ideas.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Great insights! This really gave me a new perspective. Thanks for sharing.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/it/join?ref=S5H7X3LP
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/register?ref=IJFGOAID
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/en/register-person?ref=JHQQKNKN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/da-DK/register-person?ref=V2H9AFPY
This was exactly what I was looking for. Very helpful post!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/en-NG/register?ref=JHQQKNKN
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/sl/register?ref=PORL8W0Z
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/fr/register?ref=GJY4VW8W
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/si-LK/register-person?ref=V2H9AFPY
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I loved as much as youll receive carried out right here The sketch is attractive your authored material stylish nonetheless you command get bought an nervousness over that you wish be delivering the following unwell unquestionably come more formerly again as exactly the same nearly a lot often inside case you shield this hike
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Cihangir su kaçak tespiti Kaçağı tespit etmek için geldiler, her şeyi tertemiz bıraktılar. Süper! https://viracore.one/read-blog/9472
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Florya su kaçağı tespiti Boru korozyonu, eski binalarda su kaçağının yaygın bir nedenidir. https://www.highpriceddatinguk.com/read-blog/13072
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/ES_la/register?ref=T7KCZASX
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/hu/register-person?ref=FIHEGIZ8
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing, your article helped me a lot. I hope your article can help more people, so I will reprint your article to my site, do you think it is appropriate? If you allow it.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/en/register?ref=V3MG69RO
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/ph/register?ref=IQY5TET4
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot. https://accounts.binance.com/pt-BR/register-person?ref=S5H7X3LP
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot. https://accounts.binance.com/zh-CN/register?ref=IQY5TET4
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you, your article surprised me, there is such an excellent point of view. Thank you for sharing, I learned a lot.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Bakırköy su kaçağı tespiti Kadıköy’deki ofisime su kaçağı tespiti için çağırdım, sonuç çok hızlıydı. https://social.vetmil.com.br/read-blog/46511
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/cs/join?ref=S5H7X3LP
Sakıp Sabancı Museum tour Istanbul hidden gems tour was worth every penny. https://repurtech.com/?p=352669
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/zh-TC/register?ref=VDVEQ78S
Istanbul Old City tour Informative, fun, and very organized. https://organik-zeytinyagi.com/?p=13629
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Bosphorus day cruise The tour gave us unforgettable memories. https://canadianwtc.ca/?p=10085
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/sl/register?ref=OMM3XK51
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/cs/register?ref=S5H7X3LP
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/es/register-person?ref=T7KCZASX
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/ar/register?ref=53551167
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/fr-AF/register?ref=JHQQKNKN
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/register?ref=P9L9FQKY
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/hu/register?ref=FIHEGIZ8
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks!
Really well-written article! 👏 I enjoyed the way you broke down the topic—it feels very genuine and helpful, not just theory. The practical tips make it easy for readers like me to connect and actually take something useful away.At meinestadtkleinanzeigen.de , we’re building a directory and classifieds platform in Germany where people can discover businesses, services, and opportunities across many categories. That’s why I especially value content like yours, because it shows how sharing knowledge online can really create connections.Keep up the great work—I’ll definitely be following along for more insights! 🚀
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/it/join?ref=S5H7X3LP
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/sl/register-person?ref=OMM3XK51
Fantastic read! 👏 I really appreciate how clearly you explained the topic—your writing not only shows expertise but also makes the subject approachable for a wide audience. It’s rare to come across content that feels both insightful and practical at the same time. At explodingbrands.de we run a growing directory site in Germany that features businesses from many different categories. That’s why I truly value articles like yours, because they highlight how knowledge and visibility can create stronger connections between people, services, and opportunities.Keep up the great work—I’ll definitely be checking back for more of your insights! 🚀
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/en-IN/register?ref=UM6SMJM3
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
💡 Excellent work on this ultimate guide! every paragraph is packed with value. It’s obvious a lot of research and love went into this piece. If your readers want to put these 7 steps into action immediately, we’d be honoured to help: 👉 https://meinestadtkleinanzeigen.de/ – Germany’s fastest-growing kleinanzeigen & directory hub. • 100 % free listings • Auto-sync to 50+ local citation partners • Instant push to Google Maps data layer Drop your company profile today and watch the local calls start rolling in. Keep inspiring, and thanks again for raising the bar for German SEO content!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/pt-BR/join?ref=YY80CKRN
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/vi/register-person?ref=WTOZ531Y
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/ES_la/register-person?ref=T7KCZASX
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/pl/register-person?ref=YY80CKRN
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/en-IN/register-person?ref=UM6SMJM3
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Fantastic read! 👏 I really appreciate how clearly you explained the topic—your writing not only shows expertise but also makes the subject approachable for a wide audience. It’s rare to come across content that feels both insightful and practical at the same time. At explodingbrands.de we run a growing directory site in Germany that features businesses from many different categories. That’s why I truly value articles like yours, because they highlight how knowledge and visibility can create stronger connections between people, services, and opportunities.Keep up the great work—I’ll definitely be checking back for more of your insights! 🚀
Your article helped me a lot, is there any more related content? Thanks!
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/sk/register?ref=OMM3XK51
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/register?ref=P9L9FQKY
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/kz/register?ref=RQUR4BEO
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.info/it/join?ref=S5H7X3LP
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/sl/register-person?ref=OMM3XK51
Istanbul travel experience Efficient booking process and confirmation. https://wellboringgw.org/2012/10/18/istanbul-eco-tours-sustainable-travel-in-the-city/
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/en/register?ref=JHQQKNKN
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/ru-UA/register-person?ref=OMM3XK51
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/en-IN/register-person?ref=UM6SMJM3
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.gate.com/share/XwNAUwgM
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/si-LK/register-person?ref=V2H9AFPY
Istanbul heritage tour Comfortable pace, not tiring at all. https://elpuentecave.com/antalya-tours.html
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/en-IN/register?ref=UM6SMJM3
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/el/register-person?ref=IQY5TET4
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/ro/register?ref=V3MG69RO
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/en-ZA/register-person?ref=JHQQKNKN
Bosphorus private tour Istanbul tours are must-do for travelers. https://lifexdecor.com/?p=5226
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. binance-
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. Inscrivez-vous pour obtenir 100 USDT
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. create a binance account
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. b”asta gate h”anvisningskod
Your article helped me a lot, is there any more related content? Thanks! Binance Buksan ang Account
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Excellent breakdown, I completely agree with the challenges you described. For our projects we started using an AI-driven system called AI link building by OptiLinkAI, and it has simplified the entire process. It’s refreshing to see technology finally making link acquisition smarter, not just faster.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Istanbul Mosaic Museum tour Everything was on time and well-organized. https://iramawear.com/?p=5570
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Hi i think that i saw you visited my web site thus i came to Return the favore I am attempting to find things to improve my web siteI suppose its ok to use some of your ideas
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
The point of view of your article has taught me a lot, and I already know how to improve the paper on gate.oi, thank you.
I learned something new today. Appreciate your work!
What an engaging read! You kept me hooked from start to finish.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I appreciate the honesty and openness in your writing.
You have a real gift for explaining things.
I’ll definitely come back and read more of your content.
I enjoyed your perspective on this topic. Looking forward to more content.
I really needed this today. Thank you for writing it.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
It’s great to see someone explain this so clearly.
Thank you for putting this in a way that anyone can understand.
I love how well-organized and detailed this post is.
I appreciate how genuine your writing feels. Thanks for sharing.
Thank you for putting this in a way that anyone can understand.
Thank you for putting this in a way that anyone can understand.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
This is exactly the kind of content I’ve been searching for.
I appreciate your unique perspective on this.
Keep writing! Your content is always so helpful.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Ive read several just right stuff here Certainly price bookmarking for revisiting I wonder how a lot effort you place to create this kind of great informative website
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
This was easy to follow, even for someone new like me.
Such a refreshing take on a common topic.
I like how you kept it informative without being too technical.
I enjoyed your perspective on this topic. Looking forward to more content.
It’s great to see someone explain this so clearly.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I appreciate the honesty and openness in your writing.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Your tips are practical and easy to apply. Thanks a lot!
Such a thoughtful and well-researched piece. Thank you.
I enjoyed every paragraph. Thank you for this.
The way you write feels personal and authentic.
Excellent work! Looking forward to future posts.
I love how clearly you explained everything. Thanks for this.
This content is gold. Thank you so much!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I’ll definitely come back and read more of your content.
What a helpful and well-structured post. Thanks a lot!
Great article! I’ll definitely come back for more posts like this.
I’ve bookmarked this post for future reference. Thanks again!
It’s great to see someone explain this so clearly.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
I appreciate how genuine your writing feels. Thanks for sharing.
Great article! I’ll definitely come back for more posts like this.
I love the clarity in your writing.
I like how you presented both sides of the argument fairly.
This topic is usually confusing, but you made it simple to understand.
This made me rethink some of my assumptions. Really valuable post.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for making this topic less intimidating.
You’re doing a fantastic job with this blog.
I like how you kept it informative without being too technical.
What a helpful and well-structured post. Thanks a lot!
I feel more confident tackling this now, thanks to you.
I enjoyed your perspective on this topic. Looking forward to more content.
I feel more confident tackling this now, thanks to you.
I wasn’t expecting to learn so much from this post!
This was very well laid out and easy to follow.
I appreciate your unique perspective on this.
You made some excellent points here. Well done!
Thanks for making this easy to understand even without a background in it.
I like how you kept it informative without being too technical.
It’s great to see someone explain this so clearly.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/ro/register?ref=V3MG69RO
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for making this so reader-friendly.
Excellent work! Looking forward to future posts.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
What an engaging read! You kept me hooked from start to finish.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your writing always inspires me to learn more.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
Reading your article has greatly helped me, and I agree with you. But I still have some questions. Can you help me? I will pay attention to your answer. thank you.
So simple, yet so impactful. Well written!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Very relevant and timely content. Appreciate you sharing this.
Your article helped me a lot, is there any more related content? Thanks!
Great article! I’ll definitely come back for more posts like this.
Thanks for making this easy to understand even without a background in it.
Kaş tours Turkey Turkey tour packages exceeded expectations. Cappadocia’s landscape is otherworldly and Istanbul is mesmerizing. https://ordinet.in/?p=7104
This is exactly the kind of content I’ve been searching for.
I really needed this today. Thank you for writing it.
You’ve built a lot of trust through your consistency.
I love how clearly you explained everything. Thanks for this.
I appreciate the real-life examples you added. They made it relatable.
This gave me a whole new perspective. Thanks for opening my eyes.
You bring a fresh voice to a well-covered topic.
Such a refreshing take on a common topic.
Your advice is exactly what I needed right now.
What a great resource. I’ll be referring back to this often.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I like how you presented both sides of the argument fairly.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for taking the time to break this down step-by-step.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I enjoyed your take on this subject. Keep writing!
Your article helped me a lot, is there any more related content? Thanks!
Excellent work! Looking forward to future posts.
This made me rethink some of my assumptions. Really valuable post.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
It’s great to see someone explain this so clearly.
This post gave me a new perspective I hadn’t considered.
This is one of the best explanations I’ve read on this topic.
This topic is usually confusing, but you made it simple to understand.
It’s great to see someone explain this so clearly.
Excellent Blog…. Thanks for Sharing Helpful Information…… But if You are Looking for Spouse visa consultants in Chandigarh then Visit Auscanz Overseas Education Pvt. Ltd. in Sector 8C Chandigarh. We Provide Quality Services and genuine guidance.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
You’re doing a fantastic job with this blog.
You made some excellent points here. Well done!
I always look forward to your posts. Keep it coming!
Great post! I’m going to share this with a friend.
Your content always adds value to my day.
Your content always adds value to my day.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Great job simplifying something so complex.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach.
I must say this article is extremely well written, insightful, and packed with valuable knowledge that shows the author’s deep expertise on the subject, and I truly appreciate the time and effort that has gone into creating such high-quality content because it is not only helpful but also inspiring for readers like me who are always looking for trustworthy resources online. Keep up the good work and write more. i am a follower.
This is now one of my favorite blog posts on this subject.
So simple, yet so impactful. Well written!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks!
This was very well laid out and easy to follow.
You’ve sparked my interest in this topic.
I’ve read similar posts, but yours stood out for its clarity.
This content is gold. Thank you so much!
This gave me a lot to think about. Thanks for sharing.
Your thoughts are always so well-organized and presented.
I never thought about it that way before. Great insight!
I love the clarity in your writing.
I enjoyed your perspective on this topic. Looking forward to more content.
Great article! I’ll definitely come back for more posts like this.
I enjoyed your take on this subject. Keep writing!
I wasn’t expecting to learn so much from this post!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Great job simplifying something so complex.
I’m definitely going to apply what I’ve learned here.
You always deliver high-quality information. Thanks again!
I agree with your point of view and found this very insightful.
This gave me a whole new perspective. Thanks for opening my eyes.
So simple, yet so impactful. Well written!
Your writing style makes complex ideas so easy to digest.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Such a thoughtful and well-researched piece. Thank you.
What an engaging read! You kept me hooked from start to finish.
Thank you for covering this so thoroughly. It helped me a lot.
I appreciate how genuine your writing feels. Thanks for sharing.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
Thanks for sharing your knowledge. This added a lot of value to my day.
I appreciate the honesty and openness in your writing.
Thanks for making this easy to understand even without a background in it.
I appreciate the depth and clarity of this post.
Great post! I’m going to share this with a friend.
I wasn’t expecting to learn so much from this post!
You clearly know your stuff. Great job on this article.
You always deliver high-quality information. Thanks again!
Your breakdown of the topic is so well thought out.
I wish I had read this sooner!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Very relevant and timely content. Appreciate you sharing this.
Great post! I’m going to share this with a friend.
The way you write feels personal and authentic.
I enjoyed your take on this subject. Keep writing!
This gave me a lot to think about. Thanks for sharing.
You’re doing a fantastic job with this blog.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
I’ve gained a much better understanding thanks to this post.
Very relevant and timely content. Appreciate you sharing this.
I’ll definitely come back and read more of your content.
This is exactly the kind of content I’ve been searching for.
This was so insightful. I took notes while reading!
This content is really helpful, especially for beginners like me.
Great article! I’ll definitely come back for more posts like this.
Thanks for sharing your knowledge. This added a lot of value to my day.
Your content never disappoints. Keep up the great work!
This gave me a whole new perspective. Thanks for opening my eyes.
This was incredibly useful and well written.
I appreciate how genuine your writing feels. Thanks for sharing.
This made me rethink some of my assumptions. Really valuable post.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your tips are practical and easy to apply. Thanks a lot!
I never thought about it that way before. Great insight!
Your thoughts are always so well-organized and presented.
Your breakdown of the topic is so well thought out.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
This content is gold. Thank you so much!
I’ve gained a much better understanding thanks to this post.
You always deliver high-quality information. Thanks again!
I appreciate the honesty and openness in your writing.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Your thoughts are always so well-organized and presented.
Your article helped me a lot, is there any more related content? Thanks!
I like how you presented both sides of the argument fairly.
I wasn’t expecting to learn so much from this post!
Great post! I’m going to share this with a friend.
You’ve built a lot of trust through your consistency.
Great article! I’ll definitely come back for more posts like this.
Your content always adds value to my day.
Great points, well supported by facts and logic.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I feel more confident tackling this now, thanks to you.
Your writing style makes complex ideas so easy to digest.
Your thoughts are always so well-organized and presented.
I like how you kept it informative without being too technical.
This was a very informative post. I appreciate the time you took to write it.
This gave me a lot to think about. Thanks for sharing.
You always deliver high-quality information. Thanks again!
Thank you for making this topic less intimidating.
I’ll definitely come back and read more of your content.
Such a refreshing take on a common topic.
Your advice is exactly what I needed right now.
Your articles always leave me thinking.
I love the clarity in your writing.
Thank you for covering this so thoroughly. It helped me a lot.
I feel more confident tackling this now, thanks to you.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
Thank you for offering such practical guidance.
You have a real gift for explaining things.
I always look forward to your posts. Keep it coming!
I enjoyed every paragraph. Thank you for this.
Thank you for covering this so thoroughly. It helped me a lot.
Keep educating and inspiring others with posts like this.
Your breakdown of the topic is so well thought out.
Thank you for covering this so thoroughly. It helped me a lot.
What an engaging read! You kept me hooked from start to finish.
You always deliver high-quality information. Thanks again!
I agree with your point of view and found this very insightful.
Great article, thank you for sharing these insights! I’ve tested many methods for building backlinks, and what really worked for me was using AI-powered automation. With us, we can scale link building in a safe and efficient way. It’s amazing to see how much time this saves compared to manual outreach. https://seoexpertebamberg.de/
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
You really know how to connect with your readers.
This was easy to follow, even for someone new like me.
I’ve read similar posts, but yours stood out for its clarity.
Thank you for making this topic less intimidating.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
This was a great reminder for me. Thanks for posting.
I always look forward to your posts. Keep it coming!
Your advice is exactly what I needed right now.
I love how well-organized and detailed this post is.
What a great resource. I’ll be referring back to this often.
I like how you presented both sides of the argument fairly.
Very useful tips! I’m excited to implement them soon.
Thank you for being so generous with your knowledge.
Very relevant and timely content. Appreciate you sharing this.
Thanks for making this so reader-friendly.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I wish I had read this sooner!
I feel more confident tackling this now, thanks to you.
Thanks for taking the time to break this down step-by-step.
What a great resource. I’ll be referring back to this often.
I love how clearly you explained everything. Thanks for this.
Such a thoughtful and well-researched piece. Thank you.
I like how you presented both sides of the argument fairly.
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
This article came at the perfect time for me.
This is exactly the kind of content I’ve been searching for.
Great post! I’m going to share this with a friend.
Such a refreshing take on a common topic.
This gave me a whole new perspective. Thanks for opening my eyes.
You’ve clearly done your research, and it shows.
Turkey nature tours Turkey tour packages are exceptional. The cuisine alone is worth the trip – so delicious! https://countrycommunitycare.com.au/?p=1592
I’ve bookmarked this post for future reference. Thanks again!
I’ve been following your blog for some time now, and I’m consistently blown away by the quality of your content. Your ability to tackle complex topics with ease is truly admirable.
Your blog is a breath of fresh air in the often mundane world of online content. Your unique perspective and engaging writing style never fail to leave a lasting impression. Thank you for sharing your insights with us.
Hey there You have done a fantastic job I will certainly digg it and personally recommend to my friends Im confident theyll be benefited from this site
Wonderful beat I wish to apprentice while you amend your web site how could i subscribe for a blog web site The account aided me a acceptable deal I had been a little bit acquainted of this your broadcast provided bright clear idea
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Cappadocia romantic getaway Emma W. ★★★★★ Star-gazing tour exceeded expectations! Telescopes provided, astronomer explained Cappadocia’s night sky myths. Saw Saturn’s rings! https://worlddestinationweddingsawards.com/pamukkale-hot-air-balloon-tour.html
Kuşadası tours Turkey Olivia K. – Malta https://evolvff.com/?p=3712
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Cappadocia hot air balloon Alexander B. ★★★★☆ Sunset at Red Valley viewpoint was crowded. Guides should know secret photo spots. Otherwise flawless honeymoon package! https://turkeyholidayway.com/turkey-city-sightseeing-tours.html
Keep educating and inspiring others with posts like this.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for being so generous with your knowledge.
This topic really needed to be talked about. Thank you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Such a refreshing take on a common topic.
Turkey family tours Fantastic Turkey tours! The coastal beauty rivals any Mediterranean destination we’ve visited. http://sandrazimmermann.de/?p=121908
You have a real gift for explaining things.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
This content is really helpful, especially for beginners like me.
Your writing always inspires me to learn more.
luxury Turkey tours Chloe W. – Yemen https://bushmansafaris.com/?p=18028
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This is now one of my favorite blog posts on this subject.
Such a simple yet powerful message. Thanks for this.
I’ve bookmarked this post for future reference. Thanks again!
The way you write feels personal and authentic.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
This topic is usually confusing, but you made it simple to understand.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Great article! I really appreciate the clear insights you shared – it shows true expertise. As someone working in this field, I see the importance of strong web presence every day. That’s exactly what I do at https://webdesignfreelancerhamburg.de/ where I help businesses in Hamburg with modern, conversion-focused web design. Thanks for the valuable content!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Can you be more specific about the content of your enticle? After reading it, I still have some doubts. Hope you can help me.
I wasn’t expecting to learn so much from this post!
This was incredibly useful and well written.
https://shorturl.fm/Zhph1
Your content never disappoints. Keep up the great work!
I’ll definitely come back and read more of your content.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
You really know how to connect with your readers.
Your thoughts are always so well-organized and presented.
sudan tour operators Daniel T. ★★☆☆☆ Balloon flight cancelled due to weather (no refund). Alternative wine tasting felt rushed. Clearer cancellation terms needed. https://curacaofascinatingtours.com/tours/tour-details.php?TourName=6-day-istanbul-trabzon-rize-tours
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. http://8095834.cryptostarthome.com
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.info/register?ref=P9L9FQKY
Great article! I’ll definitely come back for more posts like this.
This content is really helpful, especially for beginners like me.
This was a very informative post. I appreciate the time you took to write it.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/es-MX/register?ref=JHQQKNKN
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/uk-UA/register?ref=PORL8W0Z
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/en-IN/register?ref=UM6SMJM3
Thank you for being so generous with your knowledge.
I like how you presented both sides of the argument fairly.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.com/es-MX/register?ref=JHQQKNKN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/tr/register?ref=W0BCQMF1
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/it/join?ref=S5H7X3LP
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/ur/register-person?ref=WTOZ531Y
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/en-IN/register-person?ref=UM6SMJM3
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thank you for offering such practical guidance.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/id/register?ref=FIHEGIZ8
You’ve clearly done your research, and it shows.
Your content never disappoints. Keep up the great work!
What a helpful and well-structured post. Thanks a lot!
I enjoyed every paragraph. Thank you for this.
I love how practical and realistic your tips are.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
I appreciate the depth and clarity of this post.
Thanks for addressing this topic—it’s so important.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I love how clearly you explained everything. Thanks for this.
Your articles always leave me thinking.
Thanks for addressing this topic—it’s so important.
You always deliver high-quality information. Thanks again!
What an engaging read! You kept me hooked from start to finish.
I like how you kept it informative without being too technical.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
So simple, yet so impactful. Well written!
I enjoyed your take on this subject. Keep writing!
This content is really helpful, especially for beginners like me.
Your writing style makes complex ideas so easy to digest.
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article helped me a lot, is there any more related content? Thanks!
Fantastic site A lot of helpful info here Im sending it to some buddies ans additionally sharing in delicious And naturally thanks on your sweat
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for being so generous with your knowledge.
I’ve gained a much better understanding thanks to this post.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
I appreciate the honesty and openness in your writing.
I learned something new today. Appreciate your work!
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
This topic really needed to be talked about. Thank you.
Your article helped me a lot, is there any more related content? Thanks!
Turkey sailing tours Amazing Turkey tours packed with culture! The whirling dervish performance and Turkish bath were authentic experiences. https://elmercadodemipueblo.es/?p=217838
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
What a helpful and well-structured post. Thanks a lot!
I never thought about it that way before. Great insight!
I’ve bookmarked this post for future reference. Thanks again!
Great points, well supported by facts and logic.
Excellent breakdown, I like it, nice article. I completely agree with the challenges you described. For our projects we started using Listandsell.us and experts for our service, Americas top classified growing site, well can i ask zou a question regarding zour article?
This is exactly the kind of content I’ve been searching for.
The way you write feels personal and authentic.
This was very well laid out and easy to follow.
Your thoughts are always so well-organized and presented.
Great post! I’m going to share this with a friend.
I’ve read similar posts, but yours stood out for its clarity.
I love how well-organized and detailed this post is.
Your content always adds value to my day.
Thanks for addressing this topic—it’s so important.
This is one of the best explanations I’ve read on this topic.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
You made some excellent points here. Well done!
This made me rethink some of my assumptions. Really valuable post.
I’ve bookmarked this post for future reference. Thanks again!
This content is gold. Thank you so much!
This is one of the best explanations I’ve read on this topic.
Thank you for sharing this! I really enjoyed reading your perspective.
Thank you for offering such practical guidance.
Keep educating and inspiring others with posts like this.
So simple, yet so impactful. Well written!
You’ve sparked my interest in this topic.
Thank you for putting this in a way that anyone can understand.
Thank you for offering such practical guidance.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
What an engaging read! You kept me hooked from start to finish.
You’re doing a fantastic job with this blog.
This content is really helpful, especially for beginners like me.
This is exactly the kind of content I’ve been searching for.
This was incredibly useful and well written.
This was easy to follow, even for someone new like me.
I wish I had read this sooner!
I agree with your point of view and found this very insightful.
Your breakdown of the topic is so well thought out.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This helped clarify a lot of questions I had.
I wish I had read this sooner!
I learned something new today. Appreciate your work!
Thanks for making this so reader-friendly.
I wasn’t sure what to expect at first, but this turned out to be surprisingly useful. Thanks for taking the time to put this together.
This was really well done. I can tell a lot of thought went into making it clear and user-friendly. Keep up the good work!
I never thought about it that way before. Great insight!
You’ve built a lot of trust through your consistency.
What a great resource. I’ll be referring back to this often.
I wasn’t expecting to learn so much from this post!
Your articles always leave me thinking.
I love the clarity in your writing.
I love how clearly you explained everything. Thanks for this.
I never thought about it that way before. Great insight!
Great points, well supported by facts and logic.
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
Thank you for making this topic less intimidating.
I wasn’t expecting to learn so much from this post!
I’ll be sharing this with a few friends.
I appreciate the real-life examples you added. They made it relatable.
This was easy to follow, even for someone new like me.
I enjoyed every paragraph. Thank you for this.
Keep educating and inspiring others with posts like this.
I enjoyed your perspective on this topic. Looking forward to more content.
I appreciate the depth and clarity of this post.
What an engaging read! You kept me hooked from start to finish.
Your articles always leave me thinking.
You clearly know your stuff. Great job on this article.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
I wish I had read this sooner!
Excellent work! Looking forward to future posts.
It’s refreshing to find something that feels honest and genuinely useful. Thanks for sharing your knowledge in such a clear way.
Thank you for being so generous with your knowledge.
I love how practical and realistic your tips are.
I’ll be sharing this with a few friends.
I’ve read similar posts, but yours stood out for its clarity.
I like how you kept it informative without being too technical.
This was a very informative post. I appreciate the time you took to write it.
Great points, well supported by facts and logic.
I enjoyed your take on this subject. Keep writing!
I appreciate the honesty and openness in your writing.
I’ll definitely come back and read more of your content.
I agree with your point of view and found this very insightful.
Keep writing! Your content is always so helpful.
Thank you for making this topic less intimidating.
This gave me a whole new perspective. Thanks for opening my eyes.
Thank you for making this topic less intimidating.
I love how clearly you explained everything. Thanks for this.
Thank you for being so generous with your knowledge.
This gave me a lot to think about. Thanks for sharing.
I love the clarity in your writing.
You’ve done a great job with this. I ended up learning something new without even realizing it—very smooth writing!
This was very well laid out and easy to follow.
Great article! I’ll definitely come back for more posts like this.
Very relevant and timely content. Appreciate you sharing this.
What an engaging read! You kept me hooked from start to finish.
Thank you for being so generous with your knowledge.
You always deliver high-quality information. Thanks again!
I like how you presented both sides of the argument fairly.
Your writing always inspires me to learn more.
What a great resource. I’ll be referring back to this often.
So simple, yet so impactful. Well written!
It’s great to see someone explain this so clearly.
Keep writing! Your content is always so helpful.
This content is gold. Thank you so much!
What an engaging read! You kept me hooked from start to finish.
I always look forward to your posts. Keep it coming!
This gave me a lot to think about. Thanks for sharing.
Such a refreshing take on a common topic.
Keep writing! Your content is always so helpful.
Your tips are practical and easy to apply. Thanks a lot!
You have a real gift for explaining things.
I love the clarity in your writing.
This content is really helpful, especially for beginners like me.
I wish I had read this sooner!
I enjoyed your perspective on this topic. Looking forward to more content.
Your blog is a breath of fresh air in the often mundane world of online content. Your unique perspective and engaging writing style never fail to leave a lasting impression. Thank you for sharing your insights with us.
Thanks for making this so reader-friendly.
You explained it in such a relatable way. Well done!
I enjoyed every paragraph. Thank you for this.
Keep writing! Your content is always so helpful.
I really needed this today. Thank you for writing it.
I appreciate your unique perspective on this.
I’ll definitely come back and read more of your content.
You explained it in such a relatable way. Well done!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Very useful tips! I’m excited to implement them soon.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I appreciate how genuine your writing feels. Thanks for sharing.
You bring a fresh voice to a well-covered topic.
Thank you for making this topic less intimidating.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/register?ref=IHJUI7TF
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/register-person?ref=IXBIAFVY
I really appreciate content like this—it’s clear, informative, and actually helpful. Definitely worth reading!
I appreciate how genuine your writing feels. Thanks for sharing.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.info/el/register-person?ref=DB40ITMB
Thank you for covering this so thoroughly. It helped me a lot.
I enjoyed your take on this subject. Keep writing!
This was very well laid out and easy to follow.
Your article helped me a lot, is there any more related content? Thanks!
Your breakdown of the topic is so well thought out.
I love how well-organized and detailed this post is.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/fr-AF/register?ref=JHQQKNKN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your writing always inspires me to learn more.
What a great resource. I’ll be referring back to this often.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Great post! I’m going to share this with a friend.
I learned something new today. Appreciate your work!
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/register?ref=IHJUI7TF
Keep educating and inspiring others with posts like this.
I learned something new today. Appreciate your work!
I agree with your point of view and found this very insightful.
This article came at the perfect time for me.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/pt-BR/register-person?ref=GJY4VW8W
This article came at the perfect time for me.
This topic really needed to be talked about. Thank you.
Great post! I’m going to share this with a friend.
This was very well laid out and easy to follow.
You write with so much clarity and confidence. Impressive!
This topic really needed to be talked about. Thank you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.com/register-person?ref=IXBIAFVY
I’ve been following your blog for some time now, and I’m consistently blown away by the quality of your content. Your ability to tackle complex topics with ease is truly admirable.
Your content always adds value to my day.
I’ve bookmarked this post for future reference. Thanks again!
Such a simple yet powerful message. Thanks for this.
What a helpful and well-structured post. Thanks a lot!
This article came at the perfect time for me.
Very relevant and timely content. Appreciate you sharing this.
This post gave me a new perspective I hadn’t considered.
I love how well-organized and detailed this post is.
Thanks for addressing this topic—it’s so important.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/hu/register-person?ref=IQY5TET4
This helped me more than I expected. Appreciate it!
I’ve gained a much better understanding thanks to this post.
I wasn’t expecting to learn so much from this post!
Great content as always, keep it up.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/register?ref=IXBIAFVY
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
https://shorturl.fm/WpxRx
I really needed this today. Thank you for writing it.
I appreciate how genuine your writing feels. Thanks for sharing.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
You have a real gift for explaining things.
Your article helped me a lot, is there any more related content? Thanks!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Extremely useful, thanks for breaking it down.
Your article helped me a lot, is there any more related content? Thanks!
Interesting points! Platform security is HUGE online, and seamless access is key – reminds me of services like ph222 vip login focusing on user experience. Always good to be cautious & check those details! 🤔
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.info/register?ref=IHJUI7TF
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/cs/register-person?ref=OMM3XK51
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.com/en-NG/register?ref=YY80CKRN
This gave me a lot to think about. Thanks for sharing.
Thank you for offering such practical guidance.
I hadn’t considered this angle before. It’s refreshing!
This is now one of my favorite blog posts on this subject.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/es/register?ref=RQUR4BEO
I appreciate the honesty and openness in your writing.
I appreciate your unique perspective on this.
This is one of the best explanations I’ve read on this topic.
Your article helped me a lot, is there any more related content? Thanks!
Thank you for offering such practical guidance.
This was easy to follow, even for someone new like me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Really enjoying learning about the evolution of online slots! It’s cool how platforms like phswerte app download blend tradition with modern gaming – security and a fun experience are key, right? Seems like a legit place to explore!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I love the clarity in your writing.
What a great resource. I’ll be referring back to this often.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thank you for sharing this! I really enjoyed reading your perspective.
This was so insightful. I took notes while reading!
I always look forward to your posts. Keep it coming!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.info/register?ref=IHJUI7TF
What an engaging read! You kept me hooked from start to finish.
This was so insightful. I took notes while reading!
I really needed this today. Thank you for writing it.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
This helped clarify a lot of questions I had.
This is one of the best explanations I’ve read on this topic.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/de-CH/register-person?ref=W0BCQMF1
Seriously digging the bet979app. Super user-friendly, and I can easily track my bets while I’m out and about. Big fan! Download it here: bet979app
Great post! I’m going to share this with a friend.
You clearly know your stuff. Great job on this article.
I wasn’t expecting to learn so much from this post!
Your breakdown of the topic is so well thought out.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
What a helpful and well-structured post. Thanks a lot!
Posts like this are why I keep coming back. It’s rare to find content that’s simple, practical, and not full of fluff.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.info/sl/register-person?ref=I3OM7SCZ
Your content never disappoints. Keep up the great work!
Great post! I’m going to share this with a friend.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.com/ru-UA/register?ref=JVDCDCK4
I appreciate the honesty and openness in your writing.
Thanks for sharing your knowledge. This added a lot of value to my day.
Very relevant and timely content. Appreciate you sharing this.
You clearly know your stuff. Great job on this article.
I appreciate the depth and clarity of this post.
I hadn’t considered this angle before. It’s refreshing!
Great job simplifying something so complex.
I love how well-organized and detailed this post is.
Hello, 888p25 deserves a shout-out! Registration was super easy, and I was able to jump right into playing. I enjoy their selections, check them out here: 888p25
This article came at the perfect time for me.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/register?ref=IHJUI7TF
Very useful tips! I’m excited to implement them soon.
Looking for some action? 0101bet1 is where its at. The place to win is now 0101bet1!
What I really liked is how easy this was to follow. Even for someone who’s not super tech-savvy, it made perfect sense.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/register?ref=IHJUI7TF
This helped clarify a lot of questions I had.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
This is one of the best explanations I’ve read on this topic.
I appreciate the depth and clarity of this post.
I never thought about it that way before. Great insight!
Your advice is exactly what I needed right now.
Your article helped me a lot, is there any more related content? Thanks!
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/en/register?ref=JHQQKNKN
This gave me a whole new perspective on something I thought I already understood. Great explanation and flow!
I agree with your point of view and found this very insightful.
Keno’s all about probability, but a fun platform can boost the experience! Seeing sites like jollibee 777 download prioritize easy peso transactions & local support is smart. Secure access & a good UI matter too, alongside the math! 😉
Great article! I’ll definitely come back for more posts like this.
Thanks for addressing this topic—it’s so important.
You have a real gift for explaining things.
This gave me a lot to think about. Thanks for sharing.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/si-LK/register?ref=LBF8F65G
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.info/register?ref=IXBIAFVY
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/ru-UA/register-person?ref=JVDCDCK4
Great job simplifying something so complex.
This topic is usually confusing, but you made it simple to understand.
Thank you for making this topic less intimidating.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
You’ve clearly done your research, and it shows.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/ar/register?ref=PORL8W0Z
I appreciate the honesty and openness in your writing.
Very relevant and timely content. Appreciate you sharing this.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/zh-CN/register-person?ref=WFZUU6SI
Smart bankroll management is key, especially with so many options now! Seeing platforms like jl66 link embrace local payment methods like GCash is a huge plus for Filipino players – convenience matters! Remember to play responsibly.
It’s great to see someone explain this so clearly.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
This article came at the perfect time for me.
This is now one of my favorite blog posts on this subject.
Your thoughts are always so well-organized and presented.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/lv/register?ref=SMUBFN5I
If you’re feeling lucky Billionaire777vn might be your jam. It’s got that flashy, wealth-focused look that I dig. Worth a try if you think today’s your day to win big bucks. Check it out here: billionaire777vn
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/register?ref=IXBIAFVY
Really insightful post — Your article is very clearly written, i enjoyed reading it, can i ask you a question? you can also checkout this newbies in seo
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/es-AR/register-person?ref=UT2YTZSU
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/id/register?ref=UM6SMJM3
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/register?ref=IHJUI7TF
I never thought about it that way before. Great insight!
I feel more confident tackling this now, thanks to you.
Your advice is exactly what I needed right now.
Really great read — I appreciate how clearly you explained the importance of local online presence for businesses today. It’s a topic many companies overlook, i find it very interesting and very important topic. can i ask you a question? also we are recently checking out this newbies in the webdesign industry., you can take a look . waiting to ask my question if allowed. Thank you
Great job simplifying something so complex.
What a helpful and well-structured post. Thanks a lot!
I’m definitely going to apply what I’ve learned here.
I appreciate how genuine your writing feels. Thanks for sharing.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/zh-CN/register?ref=WFZUU6SI
This is one of the best explanations I’ve read on this topic.
Interesting read! Seeing platforms like jilimk games prioritize legal compliance & security is a huge step forward for Philippine players. Responsible gaming is key, and that verification process sounds thorough! 👍
Your writing always inspires me to learn more.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Listen up, taikwin68, I’ve been bouncing around on different platforms, and this one seems promising! The bonuses are a plus. Give it a whirl taikwin68.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
That’s a great point about immersive experiences! Platforms like arina plus club are really focusing on community now – live dealer games plus social features? Sounds like a fun evolution for online casinos! Definitely changes the game.
Hiking tours Turkey They really know how to plan perfect tours. https://tapmybio.com/travelshop
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your article helped me a lot, is there any more related content? Thanks!
You bring a fresh voice to a well-covered topic.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
unlocker.ai – The Ultimate AI Tool for Bypassing Restrictions and Unlocking Content Seamlessly!
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
For all my football fanatics out there, you NEED to check out f88bongda. Seriously, it’s got everything. Get on it f88bongda.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Heard about MGbet com through a friend. Signed up and had a blast. The selection of games is pretty impressive, definitely worth a look. mgbet com
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.info/register?ref=IXBIAFVY
This post cleared up so many questions for me.
I enjoyed your perspective on this topic. Looking forward to more content.
Thank you for offering such practical guidance.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
https://www.nphl789.net I am thanksful for this post!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your article helped me a lot, is there any more related content? Thanks!
If you’re looking for a discreet and reliable way to access Fun88, fun88ninja is the way to go. Fast access and smooth gameplay are guaranteed! Check it out: fun88ninja.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
a45com https://www.a45com.org
Your article helped me a lot, is there any more related content? Thanks! https://accounts.binance.info/pt-PT/register-person?ref=KDN7HDOR
taya333 https://www.taya333.org
jiliokcc https://www.jiliokccw.com
tayawin https://www.tayawinch.net
jl10 casino https://www.jl10-casino.net
pin77 app https://www.pin77.tech
pin77 online https://www.pin77-online.com
okebet168 https://www.okebet168u.org
fg777link https://www.befg777link.com
fb777login https://www.fb777loginv.org
okebet3 https://www.okebet3u.org
peso99 https://www.repeso99.net
nustaronline https://www.umnustaronline.org
okebet4 https://www.okebet4u.com
phtaya1 https://www.phtaya1.org
phtaya 63 https://www.phtaya-63.org
98jili https://www.98jilig.com
vipjili https://www.vipjiliji.com
phtaya01 https://www.phtaya01.org
tayabet https://www.yetayabet.net
phwin25 https://www.phwin25g.net
bk8casino https://www.bk8casinovs.com
gkbet https://www.gkbeth.org
nustar online https://www.etnustar-online.com
jl16login https://www.adjl16login.net
phtaya11 https://www.phtaya11y.com
phtaya10 https://www.phtaya10y.com
philucky https://www.usphilucky.org
jililuck 22 https://www.jililuck-22.com
jilivip https://www.jilivipu.net
jilibet004 https://www.jilibet004.org
balato88 https://www.balato88u.com
ph789 login https://www.ph789-login.com
99boncasino https://www.99boncasino.net
phtaya06 https://www.phtaya06y.com
slotphlogin https://www.exslotphlogin.net
peryaplus https://www.rsperyaplus.net
bet777app https://www.bet777appv.org
tongits go https://www.yatongits-go.net
philbet https://www.philbetts.net
9apisologin https://www.it9apisologin.com
tg77com https://www.tg77com.org
777phl casino https://www.777phl.org
pagcor https://www.ngpagcor.net
pesomaxfun https://www.elpesomaxfun.com
playpal77 https://www.playpal77sy.org
okbet15 https://www.okbet15.org
mwplay88fun https://www.mwplay88fun.org
ph22login https://www.ph22login.org
phl789 https://www.nphl789.net
91phcom https://www.91phcom.net
77jili https://www.77jilig.net
93jili https://www.la93jili.net
2jili https://www.2jili.org
2222ph https://www.be2222ph.org
fb777 slot https://www.fb7777-slot.com
pin77 casino https://www.pin77-ol.com
taya777login https://www.wtaya777login.com
Your article helped me a lot, is there any more related content? Thanks!
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
This was so insightful. I took notes while reading!
Interesting analysis! Seeing platforms like bossjl com really elevate the mobile gaming experience in the Philippines. Seamless access & security are key – good point about responsible gaming too!
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform called https://webdesignfreelancerdeutschland.de/ you can check it out if you want. Thank you
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/ar/register-person?ref=PORL8W0Z
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Really interesting read! Secure logins are key these days, especially with platforms like OKBET – seeing that 2FA & biometric options is great. Thinking of checking out okbet login casino for some fun! The quick deposit options sound convenient too.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
jlace https://www.rejlace.org
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://accounts.binance.info/lv/register-person?ref=SMUBFN5I
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.com/cs/register-person?ref=OMM3XK51
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform you can check it out if you want. Trusted source by Google.Thank you
i enjoy reading this great article, i have shared it many times on my website and started following you, Do you post more often ?? i am the owner of https://webdesignagenturbayreuth.de/ a webdesign agency in bayreuth Germany, webdesign agentur bayreuth, you can link up if you are interested. Thank you
Thi is a great article no doubt about it, i just started following you and i enjoy reading this piece. Do you post often ? we have similar post on the german best freelancer platform you can check it out if you want. Trusted source by Google.Thank you
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://accounts.binance.info/en/register?ref=JHQQKNKN
wow i really enjoy reading this, do you post often ? i will check back for more update, you can also check me out at https://webdesignagentur.de.com/ one of the top Marketing Directory site in Germany
jl18 https://www.jl18j.net
gojackpot https://www.nugojackpot.org
ph143 https://www.allph143.org
q25casino https://www.laq25casino.com
q36game https://www.q36game.org
phwin88 https://www.itphwin88.com
jiliapp https://www.adjiliapp.com
kkkkph https://www.seekkkkph.com
mdrplay https://www.remdrplay.org
phbingo https://www.itphbingo.net
Smart bankroll management is key, especially with so many options now! Seeing platforms like 6bet games emphasize transparency with RTP is a good sign – helps informed decisions. Quick registration sounds convenient too.
wow your article is simply a masterpiece, i like that, keep it up and will be checking for new update. do you post often? you can check the biggest webdesign freelancer in platform in germany called https://webdesignfreelancerfrankfurt.de/ Thank you for your wonderful post
BONS Official Site Philippines: Secure BONS Login & Casino Register. Play BONS Slots Online or Get the BONS App Download Today. Experience top-tier gaming at the BONS official site Philippines. Access a secure BONS login, fast BONS casino register, and the best BONS slots online. Enhance your experience with the BONS app download today! visit: BONS
Pesomax Online Casino Philippines: Top Slot Games, Easy Register, Login & App Download. Experience Pesomax Online Casino Philippines! Enjoy top-rated Pesomax slot games with a quick Pesomax register and login process. Secure your Pesomax app download today for the best mobile gaming experience. Join the #1 online casino in the Philippines and start winning now! visit: pesomax
Swerte88 Online Casino Philippines: Quick Login, Register & App Download for Premium Slot Games Join Swerte88 Online Casino Philippines for the ultimate gaming experience. Quick Swerte88 login and register to play premium Swerte88 slot games. Get the Swerte88 app download now for secure, fast, and exciting casino action! visit: swerte88
500jl Casino Philippines: Official Login & Register – Play Top Slots & Download the 500jl App Now. Join 500jl Casino Philippines for top-tier gaming! Secure your 500jl login or 500jl register today to play premium 500jl slot games. Download the 500jl app and start winning now! visit: 500jl
WJPESO: The Best Online Casino in the Philippines. Easy Login, Register & App Download for Premium Slots and Big Wins. Experience WJPESO, the best online casino in the Philippines. Secure WJPESO login and register to enjoy premium WJPESO slots and big wins. Start your WJPESO app download now for a premium gaming experience anytime, anywhere! visit: wjpeso
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/ru-UA/register?ref=JVDCDCK4
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/si-LK/register?ref=LBF8F65G
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/zh-TC/register?ref=DCKLL1YD
i enjoy reading your articles, it is simply amazing, you are doing great work, do you post often? i will be checking you out again for your next post. you can check out webdesignagenturnürnberg.de the best webdesign agency in nuremberg Germany
as a professional seo expert in hamburg, i can tell your article is professionally written, i enjoy reading it, keep up the good work, do you post more often ? i am now a follower, you can take a look at my site as the best seo expert in hamburg https://seoexpertehamburg.de/ Thank you
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://www.binance.com/register?ref=IXBIAFVY
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.